Quick start

GraphQL Debugger is a platform for debugging your GraphQL Server. You can use debugger locally as described below or you can build your own adapter to host your own GraphQL Debugger.
To learn why you need a specific GraphQL debugging tool, see Why GraphQL Debugging ?.
Curious how GraphQL Debugger works? See How it works.
Debugger Components
There are few components that make up GraphQL Debugger:
- Open Telemetry Collector.
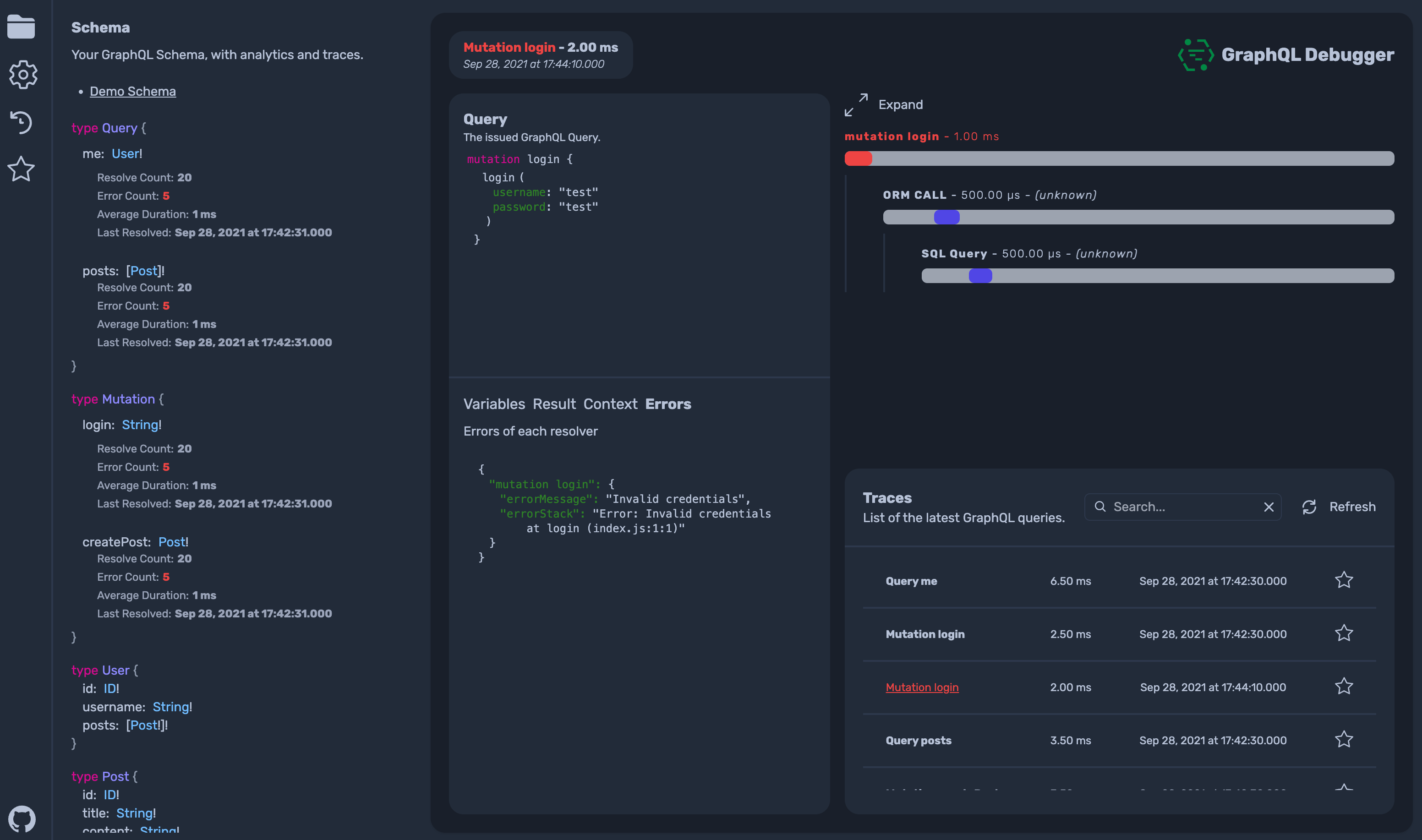
- GraphQL Debugger UI.
- GraphQL Debugger Backend.
- GraphQL Debugger Client SDK's.
Mostly developers interact with GraphQL Debugger UI and Client SDK's. The Open Telemetry Collector is a component that collects data from your GraphQL Server and sends it to the GraphQL Debugger Backend.
Running debugger locally
To get started run the GraphQL Debugger CLI. This will start the Collector, Backend and UI for you. You can install and run it with one command:
npx graphql-debugger
# Collector Online, send traces to http://localhost:4318/v1/traces.
# Debugger Online, visit http://localhost:16686 to view traces.Now you will be able to access GraphQL Debugger UI at http://localhost:16686
Connecting your server
Once debugger is running you can use our open source packages to connect your GraphQL Server to GraphQL Debugger.
GraphQL JS
import { ProxyAdapter } from "@graphql-debugger/adapter-proxy";
import { traceSchema } from "@graphql-debugger/trace-schema";
import { GraphQLSchema } from "graphql";
const schema: GraphQLSchema = __YOUR_SCHEMA__;
const adapter = new ProxyAdapter();
const tracedSchema = traceSchema({
schema,
adapter,
});GraphQL Yoga
GraphQL Debugger is compatible with GraphQL Yoga.
Apollo Server
GraphQL Debugger is compatible with Apollo Server.